Ce tutoriel va vous permettre d'ajouter un bouton de téléchargement de la facture dans un email automatiquement envoyé par Shopify à votre client après le traitement de sa commande.
Étape 1
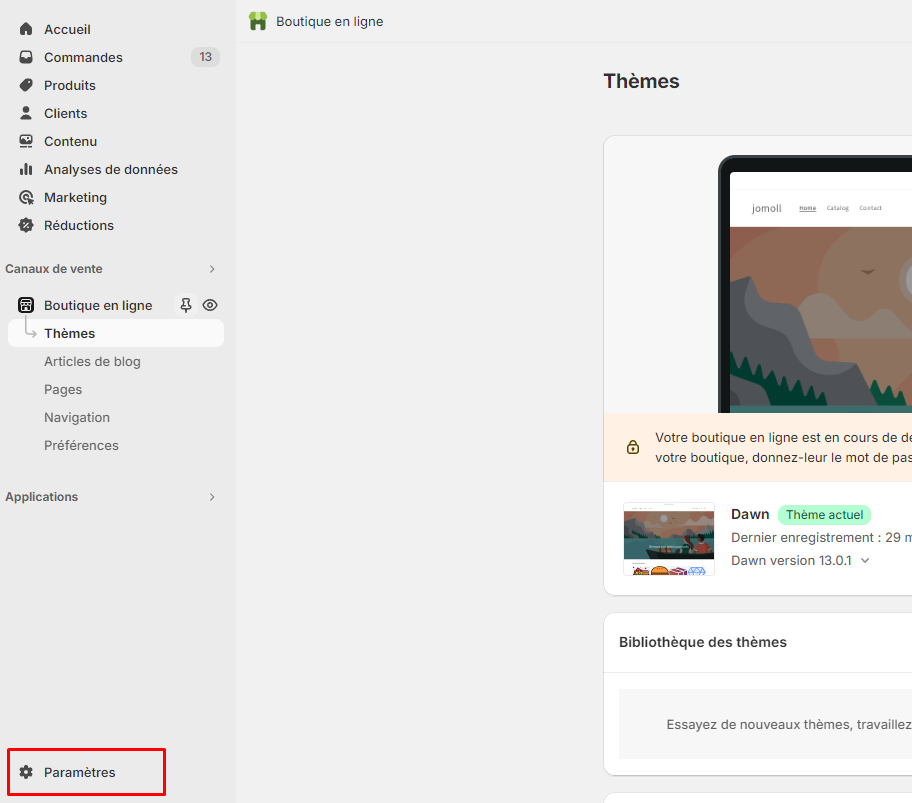
Rendez-vous dans la partie « Paramètres » de votre compte shopify :

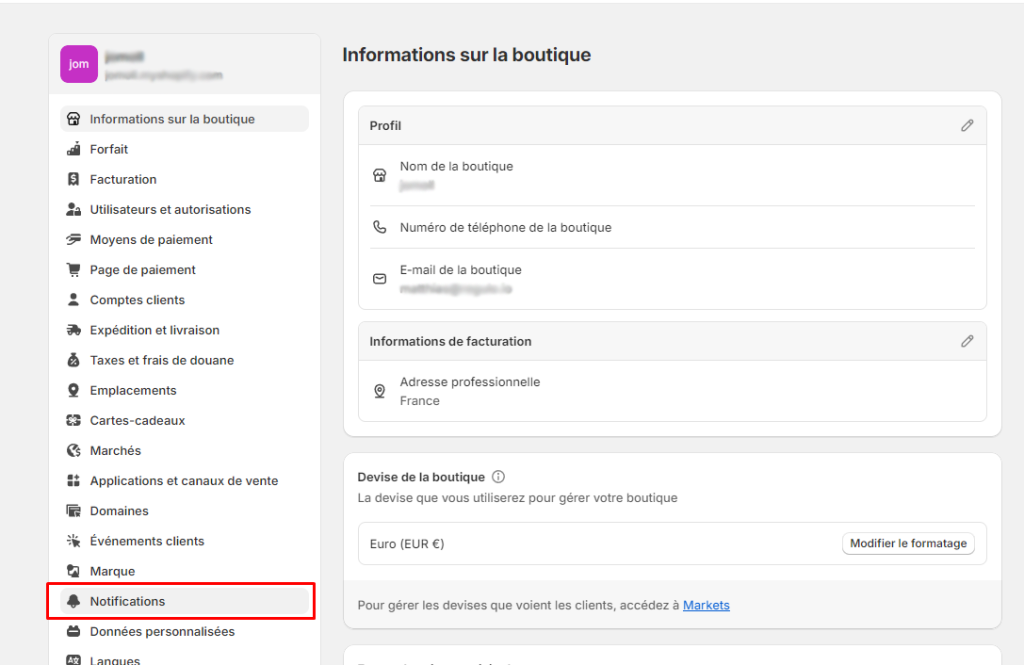
Puis dans l’onglet « Notifications » :

Étape 2
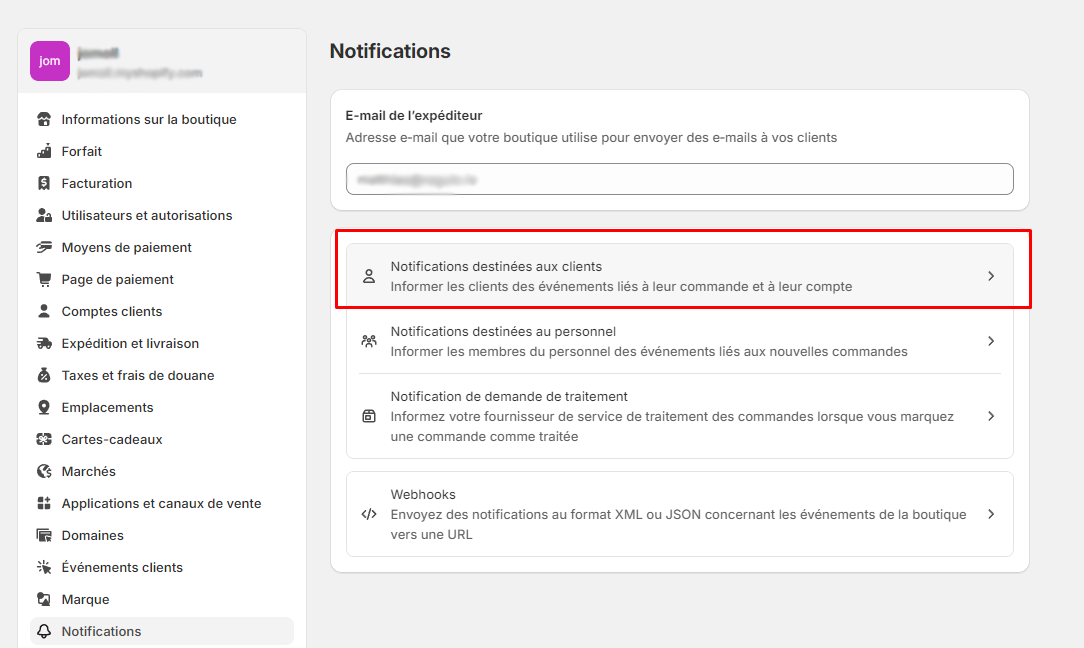
Sélectionnez « Notifications destinées aux clients » :

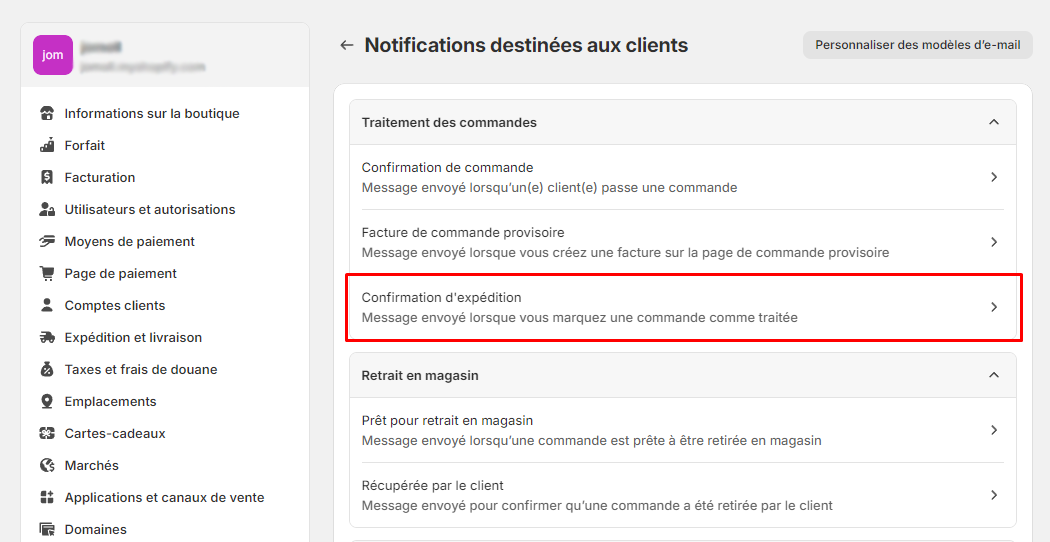
Puis choisissez l’email transactionnel « Confirmation d’expédition« .

A noter que vous pourriez en choisir un autre mais si vous avez laissé la configuration de Regulo sur une facturation à l’expédition, il est plus logique d’envoyer la facture lorsque la commande est traitée. Si votre client clique sur le bouton « Télécharger la facture » et que celle-ci n’est pas encore générée, on l’invite à revenir plus tard.
Étape 3
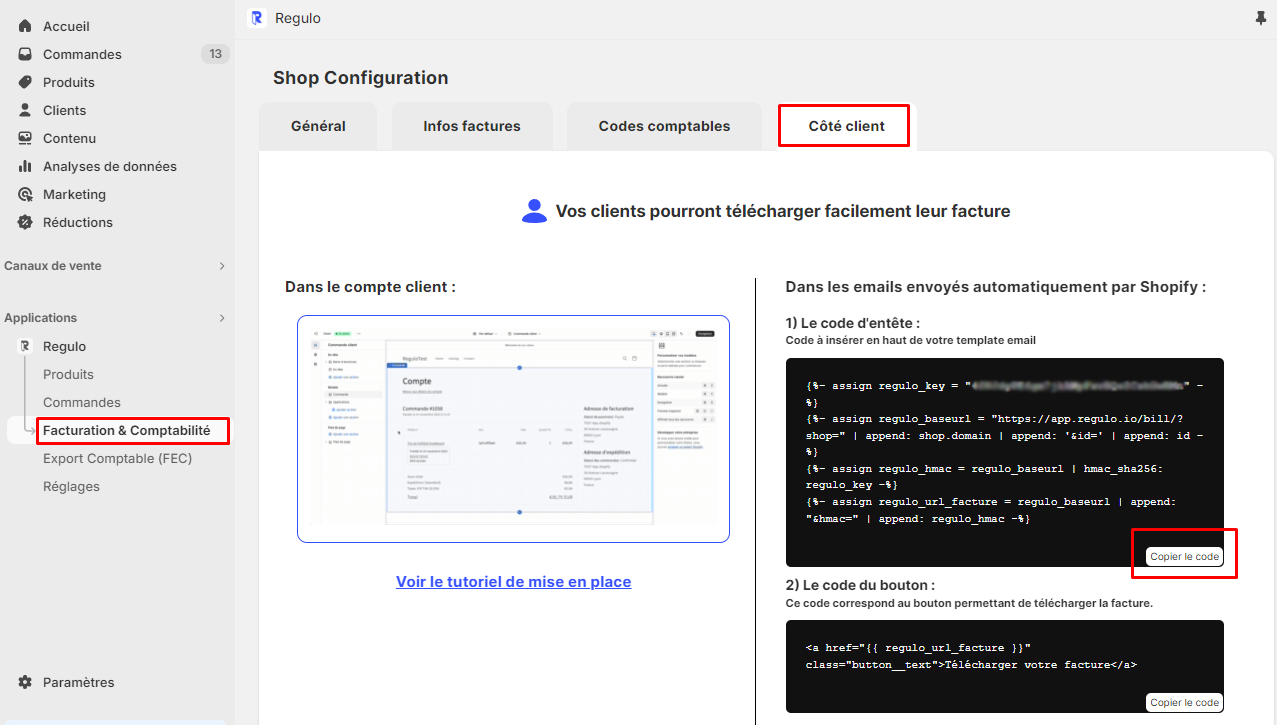
En parallèle, dans un nouvel onglet, rendez-vous sur l’application Regulo dans l’onglet « Facturation et comptabilité » puis « Côté Client » :

Vous retrouverez le « Code d’entête » propre à votre boutique. Cliquez sur « Copier le code » cela aura pour effet de copier le code nécessaire puis de le coller ensuite.
Étape 4
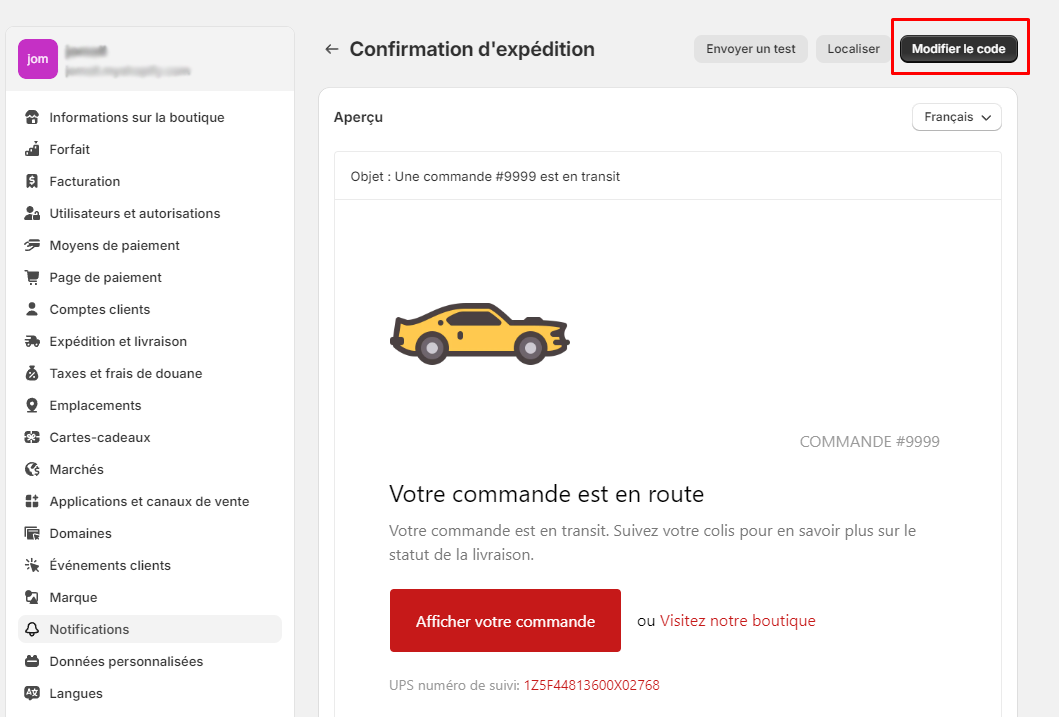
Une fois le code copié revenez dans l’édition du template email et cliquez sur « Modifier le code »

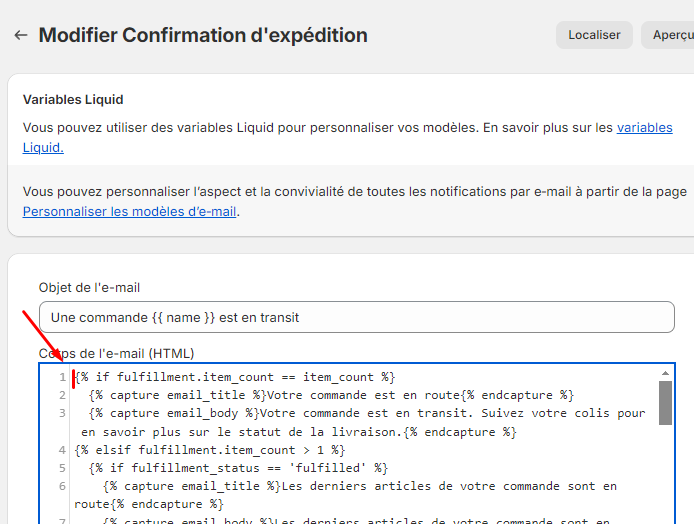
Ensuite, dans le code, commencez par repérer la première ligne :

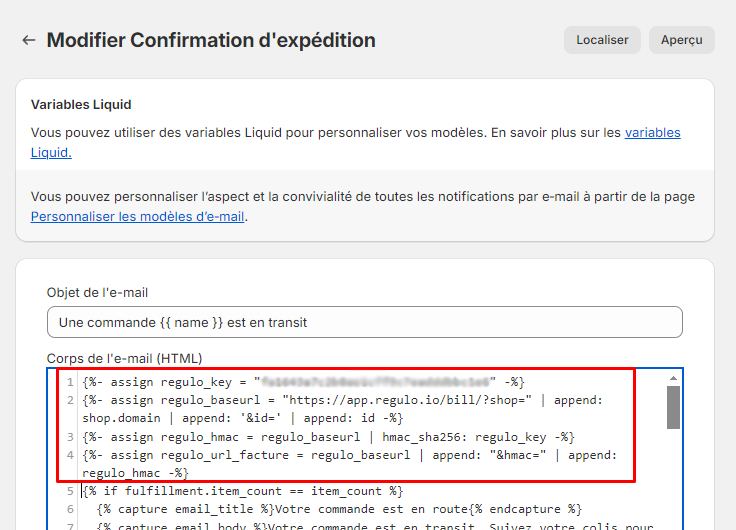
Une fois votre curseur au tout début de la première ligne, collez le code copié précédemment avec le raccourci CTRL +V si vous êtes sur Windows ou Commande + V si vous êtes sur Mac :

Étape 5
Une fois l’entête au début de votre template email mis en place, vous pouvez insérer votre lien où vous le souhaitez dans le corps du mail et dans la forme que vous le souhaitez. Dans ce tutoriel, on vous propose de le mettre sous le bouton « afficher votre commande » que Shopify met en place par défaut.
Pour ce faire, il faut copier le code suivant :
<table class="link secondary-action-cell">
<tr>
<td class="button__cell"><a href="{{ regulo_url_facture }}" class="button__text">Télécharger votre facture</a></td>
</tr>
</table>
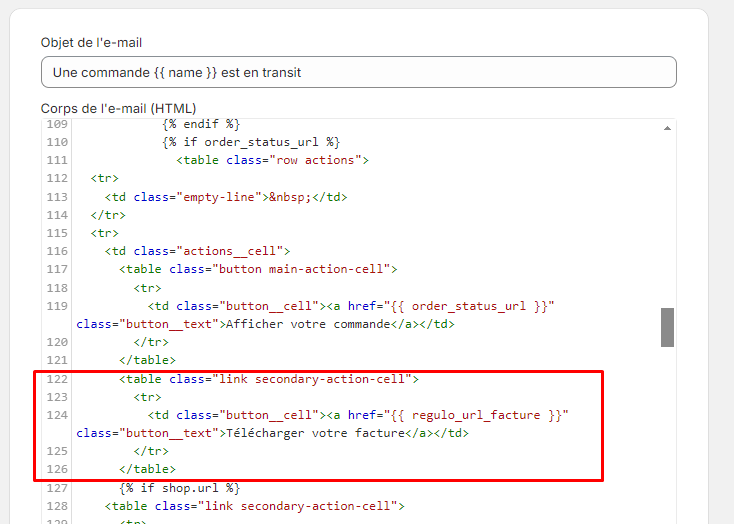
Et le coller à la ligne 122 de votre template, en dessous du bouton « Afficher votre commande » :

Étape 6
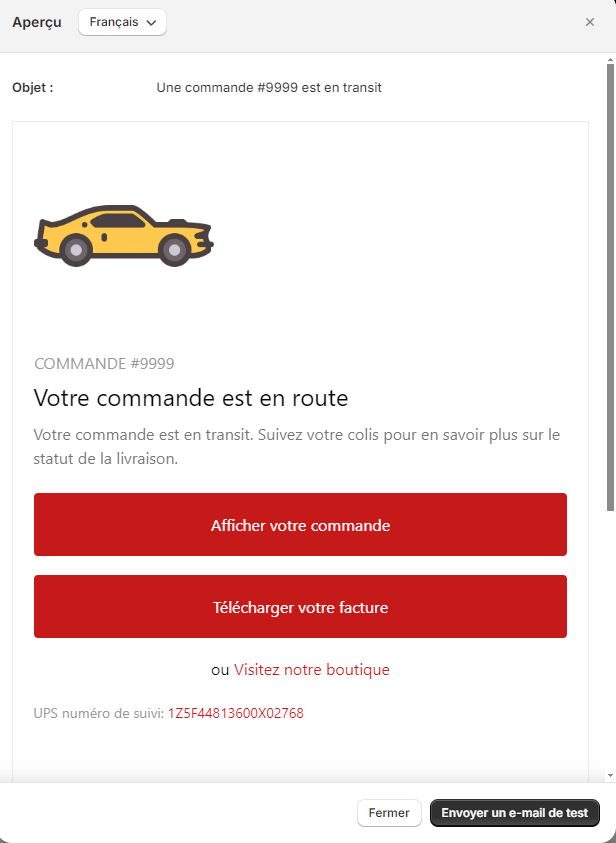
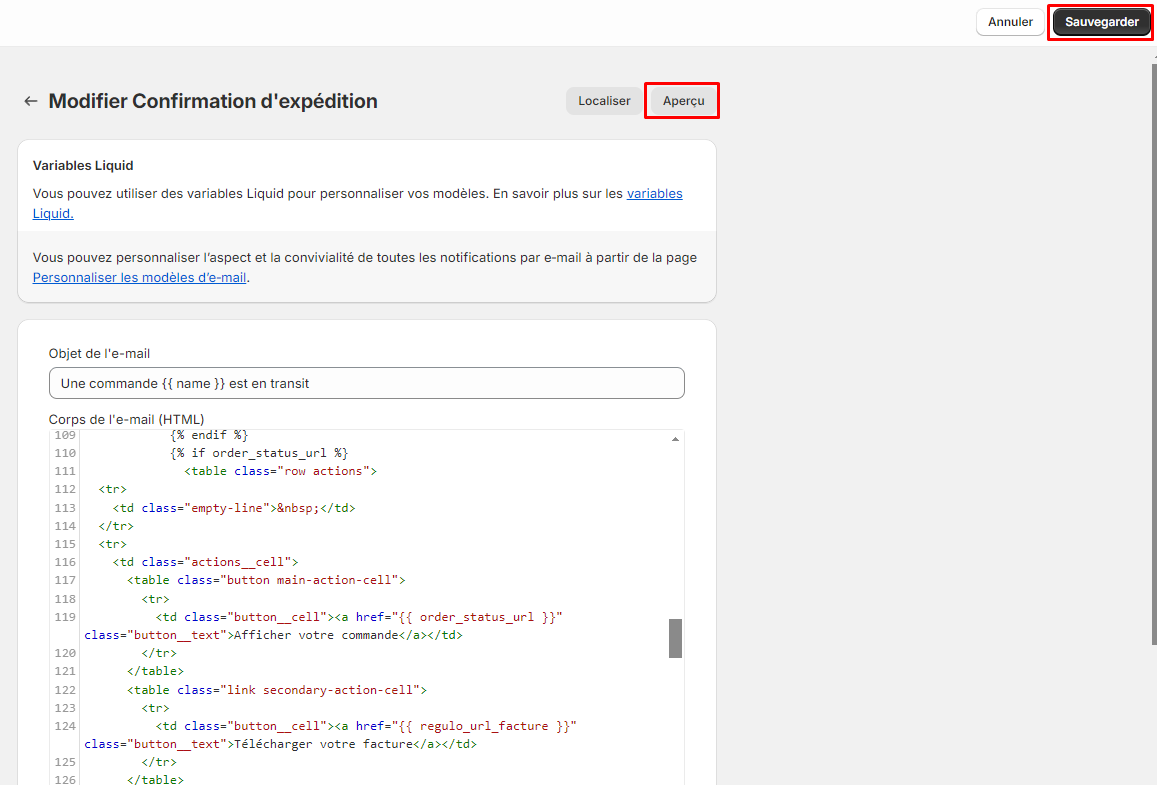
Une fois le deuxième code inséré, vous pouvez voir l’aperçu et enregistrer :

Et voici le rendu que vous pourriez obtenir :